Met behulp van de WYSIWYG-editor (o.a. in het vak bij 'Pagina-inhoud') voegt u content (inhoud) toe aan de webpagina, zowel tekst als afbeeldingen en linken. WYSIWYG-editor staat voor "What You See Is What You Get"-editor. Zoals alles wordt weergegeven in de editor, zal het ook te zien zijn op de webpagina.

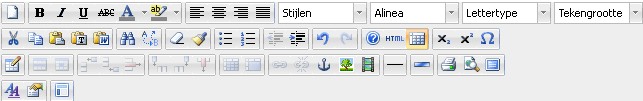
U kunt de lay-out van de tekst aanpassen, tabellen invoegen en bewerken, afbeeldingen plaatsen en aanpassen, interne en externe linken aanmaken, ... . Het gebruik ervan is vergelijkbaar met dat van een gewone tekstverwerker. Via de werkbalken hierboven kunt u alle mogelijke functies van de editor oproepen.
De meeste functies hebben een effect op geselecteerde tekst of geselecteerde afbeeldingen. Tekst selecteren doet u door eerst de cursor aan het begin of het einde van de te selecteren tekst te zetten. Dan houdt u de linkermuisknop ingedrukt. Daarna versleept u de cursor over de te selecteren tekst. Vervolgens laat u de linkermuisknop los zodra alle tekst geselecteerd is.
Afbeeldingen selecteert u door de cursor erop te plaatsen en op de linkermuisknop te klikken. U ziet dan selectieblokjes verschijnen rond de afbeelding.
Volledige weergave:
U kunt de editor vergroten tot het volledige venster door op  te klikken. Dit geeft een beter overzicht van de lay-out van de pagina.
te klikken. Dit geeft een beter overzicht van de lay-out van de pagina.
Nieuw document:

Door op dit pictogram te klikken wist u de volledige inhoud van het editor-venster. Dit wil zeggen dat u de inhoud wist van het veld waarbij u op het pictogram heeft geklikt. U krijgt de vraag om die keuze te bevestigen.
Teksteigenschappen:

Dit zijn de standaardinstellingen voor de lay-out van de tekst. Wanneer u de tekst selecteert en op één van deze knoppen klikt, krijgt de geselecteerde tekst die eigenschappen.
 : vet
: vet
 : cursief
: cursief
 : onderstreept
: onderstreept
 : doorhalen (doorstrepen)
: doorhalen (doorstrepen)
 : tekstkleur; door op
: tekstkleur; door op  te klikken kunt u kleuren kiezen
te klikken kunt u kleuren kiezen
 : tekstmarkering en achtergrondinvulling; door op
: tekstmarkering en achtergrondinvulling; door op  te klikken kunt u kleuren kiezen
te klikken kunt u kleuren kiezen
Tekstuitlijning:

Hiermee kiest u de uitliijning van de geselecteerde tekst.
 : rechts uitlijnen
: rechts uitlijnen
 : centreren
: centreren
 : links uitlijnen
: links uitlijnen
 : uitvullen
: uitvullen
Voorgedefinieerde tekstinstellingen:

U kunt de geselecteerde tekst een vooringestelde lay-out meegeven. Het lettertype en de lettergrootte kunt u aanpassen.
Stijlen: Dit is van toepassing wanneer er bij het ontwerp van uw website/webshop vooringestelde stijlen zijn.
Formaat: Via een klik op  krijgt u een keuze uit een aantal voorgedefinieerde instellingen. Op die manier kunt u bepaalde soorten tekst (adressen, koppen, enz.) op iedere pagina van uw website/webshop dezelfde lay-out meegeven.
krijgt u een keuze uit een aantal voorgedefinieerde instellingen. Op die manier kunt u bepaalde soorten tekst (adressen, koppen, enz.) op iedere pagina van uw website/webshop dezelfde lay-out meegeven.
U kunt deze functie ook gebruiken om de inhoud van uw website een duidelijke structuur te geven, wat een pluspunt is voor de referencering door zoekmachines.
Bijvoorbeeld: Na de titel geeft u iedere pagina een duidelijke koptekst mee, een samenvatting van de inhoud van de pagina in één zin. Die geeft u het formaat 'Kop 1'. De tekst van de webpagina verdeelt u in korte alinea's rond één thema, met een relevante tussenkop die u het formaat 'Kop 2' meegeeft. Eventueel verdeelt u langere alinea's opnieuw in in aparte stukken met tussenkoppen met het formaat 'Kop 3', enzovoort. Op die manier krijgt de tekst van de webpagina een structuur. Bezoekers die alleen de inhoud van de pagina 'scannen' en alleen de titel, de koptekst en de tussenkoppen lezen, krijgen toch een goed idee van de inhoud ervan.

Lettertype: Hier kiest u het lettertype voor de geselecteerde tekst.
Let op met te exotische lettertypes: de kans is klein dat alle bezoekers van uw website dat lettertype ook hebben geïnstalleerd op hun computer. Bovendien hangt het uiteindelijke lettertype ook af van de instellingen van de browser van de bezoeker. Ook moet het duidelijk leesbaar blijven voor alle bezoekers.
Met standaardlettertypes heeft u de minste problemen. Voor teksten scoort Verdana erg goed. Andere standaardlettertypes zijn o.a. Arial, Courier New, Helvetica en Times New Roman.
Tekengrootte: Hier kiest u de tekengrootte van de geselecteerde tekst. Het is nuttig om het resultaat ervan te controleren via één of meerdere browsers. Dit is namelijk vaak afhankelijk van de instellingen van de browser.
Knippen en plakken:

Met deze knoppen kunt u geselecteerde tekst in de editor knippen en plakken.
 : Hiermee kunt u de tekst knippen. De tekst verdwijnt van de oorspronkelijke plaats. De tekst zal verschijnen op de plaats waar u de cursor plaatst, zodra u op
: Hiermee kunt u de tekst knippen. De tekst verdwijnt van de oorspronkelijke plaats. De tekst zal verschijnen op de plaats waar u de cursor plaatst, zodra u op  klikt.
klikt.
 : Hiermee kopieert u de tekst. De tekst blijft staan op de oorspronkelijke plaats. De tekst zal verschijnen op de plaats waar u de cursor plaatst, zodra u op
: Hiermee kopieert u de tekst. De tekst blijft staan op de oorspronkelijke plaats. De tekst zal verschijnen op de plaats waar u de cursor plaatst, zodra u op  klikt.
klikt.
 : Hiermee plakt u de gekopieerde of geknipte tekst. Plaats de cursor waar de tekst moet komen te staan en klik daarna op
: Hiermee plakt u de gekopieerde of geknipte tekst. Plaats de cursor waar de tekst moet komen te staan en klik daarna op  .
.
U kunt ook de sneltoetsen Ctrl-X (knippen), Ctrl-C (kopiëren) en Ctrl-V (plakken) gebruiken.
 : Hiermee kunt u een opgemaakte tekst uit bijvoorbeeld een tekstverwerkingsprogramma als 'platte tekst', dus zonder de opmaak, in de editor plakken. U heeft dan opnieuw een zuivere tekst die u via de editor gemakkelijk een nieuwe lay-out geeft.
: Hiermee kunt u een opgemaakte tekst uit bijvoorbeeld een tekstverwerkingsprogramma als 'platte tekst', dus zonder de opmaak, in de editor plakken. U heeft dan opnieuw een zuivere tekst die u via de editor gemakkelijk een nieuwe lay-out geeft.
Een klik op  opent een nieuw venster. Hierin plakt u de platte tekst die u heeft gekopieerd uit de tekstverwerker. Via een klik op 'Invoegen' plaatst u de uitgezuiverde tekst in de editor, klaar voor opmaak.
opent een nieuw venster. Hierin plakt u de platte tekst die u heeft gekopieerd uit de tekstverwerker. Via een klik op 'Invoegen' plaatst u de uitgezuiverde tekst in de editor, klaar voor opmaak.
 : Hiermee kunt u de opmaak van een Word-document integreren in de editor. Met deze functie kunt u maar beter spaarzaam omspringen: Microsoft Word stuurt codes mee die de lay-out van uw pagina sterk en nogal onvoorspelbaar kunnen beïnvloeden. De vorige functie, knippen als platte tekst, is meestal een betere oplossing.
: Hiermee kunt u de opmaak van een Word-document integreren in de editor. Met deze functie kunt u maar beter spaarzaam omspringen: Microsoft Word stuurt codes mee die de lay-out van uw pagina sterk en nogal onvoorspelbaar kunnen beïnvloeden. De vorige functie, knippen als platte tekst, is meestal een betere oplossing.
Zoeken en/of vervangen:
 : Door hierop te klikken kunt u woorden zoeken in de tekst.
: Door hierop te klikken kunt u woorden zoeken in de tekst.
 : Klik hierop om woorden te zoeken in de tekst en deze te vervangen door een ander woord.
: Klik hierop om woorden te zoeken in de tekst en deze te vervangen door een ander woord.
Lay-out en/of code opruimen:

Hiermee kunt u opmaak opruimen. Dit zijn twee knoppen om met de nodige voorzichtigheid te gebruiken omdat het resultaat ervan niet altijd voorspelbaar is.
 : Hiermee wist u de eenvoudige lay-outinstellingen van de geselecteerde tekst, zoals vet, cursief, tekstkleur, ... .
: Hiermee wist u de eenvoudige lay-outinstellingen van de geselecteerde tekst, zoals vet, cursief, tekstkleur, ... .
 : Door hierop te klikken verwijdert u, in de mate van het mogelijke, codes uit bijvoorbeeld Microsoft Word. Dit is geen specifieke HTML-code.
: Door hierop te klikken verwijdert u, in de mate van het mogelijke, codes uit bijvoorbeeld Microsoft Word. Dit is geen specifieke HTML-code.
Opsommingen:

Hiermee kunt u opsommingen aanduiden in uw tekst. U kunt uw titels, ... ook nummeren op deze manier.
 : Door hierop te klikken krijgt u een aantal tekens die als opsommingstekens gebruikt kunnen worden.
: Door hierop te klikken krijgt u een aantal tekens die als opsommingstekens gebruikt kunnen worden.
 : Door hierop te klikken zult u een cijfers kunnen gebruiken om een opsomming van een aantal items weer te geven.
: Door hierop te klikken zult u een cijfers kunnen gebruiken om een opsomming van een aantal items weer te geven.
Inspringen:

Met de eerste twee knoppen laat u geselecteerde tekst uitspringen of inspringen. Men spreekt van uitspringen wanneer de kantlijn naar links verschuift. Men spreekt van inspringen wanneer de kantlijn naar rechts verschuift.
Tip: Door handig inspringen en opsommingen te combineren, kunt u duidelijke opsommigen maken.
Bijvoorbeeld:
- Item a
- Item b
- Item c
- Item d
- Item e
Wanneer u item b en item c selecteert en op  klikt, krijgt u een hiërachie in de opsomming.
klikt, krijgt u een hiërachie in de opsomming.
Wanneer u item b en item c selecteert zal een klik op  ervoor zorgen dat dit onderdeel een nummering krijgt.
ervoor zorgen dat dit onderdeel een nummering krijgt.
- Item a
- Item b
- Item c
- Item d
- Item e
Wijzigingen ongedaan maken / opnieuw uitvoeren:

 : Door hierop te klikken kunt u de laatste aanpassingen ongedaan maken. Iedere klik hierop zal u één stap terug brengen.
: Door hierop te klikken kunt u de laatste aanpassingen ongedaan maken. Iedere klik hierop zal u één stap terug brengen.
 : Door hierop te klikken kunt u de laatste wijzigingen herstellen.
: Door hierop te klikken kunt u de laatste wijzigingen herstellen.
HTML en hulplijnen:

 : Wanneer u hierop klikt zal er een hulpfunctie openen in een nieuw venster waar u voorlopig enkel informatie vindt over TinyMCE, de broncode die de ruggengraat vormt van het CMS van Technologic.
: Wanneer u hierop klikt zal er een hulpfunctie openen in een nieuw venster waar u voorlopig enkel informatie vindt over TinyMCE, de broncode die de ruggengraat vormt van het CMS van Technologic.
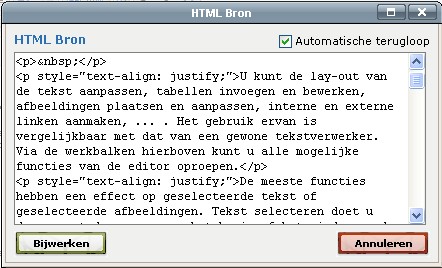
 : Wanneer u hierop klikt zal er een nieuw venster openen met de HTML-code van de huidige pagina. Hiermee kunt u rechtstreeks aanpassingen doen in die HTML-code. Ook is deze code makkelijk te kopiëren wanneer u dezelfde informatie en dezelfde opmaak op een andere pagina wil plakken. Klik op "Bijwerken" om op te slaan.
: Wanneer u hierop klikt zal er een nieuw venster openen met de HTML-code van de huidige pagina. Hiermee kunt u rechtstreeks aanpassingen doen in die HTML-code. Ook is deze code makkelijk te kopiëren wanneer u dezelfde informatie en dezelfde opmaak op een andere pagina wil plakken. Klik op "Bijwerken" om op te slaan.

 : Door hierop te klikken kunt u hulplijnen van tabellen, ankerpunten van interne links en andere visuele hulp uit- of inschakelen.
: Door hierop te klikken kunt u hulplijnen van tabellen, ankerpunten van interne links en andere visuele hulp uit- of inschakelen.
Symbolen:

 : Hiermee kunt u een geselecteerde tekst in subscript zetten. Bijvoorbeeld H2O, ... .
: Hiermee kunt u een geselecteerde tekst in subscript zetten. Bijvoorbeeld H2O, ... .
 : Door hierop te klikken kunt u een geselecteerde tekst in superscript zetten. Bijvoorbeeld (x + y)2 , voetnoot 1, voetnoot 2, ... .
: Door hierop te klikken kunt u een geselecteerde tekst in superscript zetten. Bijvoorbeeld (x + y)2 , voetnoot 1, voetnoot 2, ... .
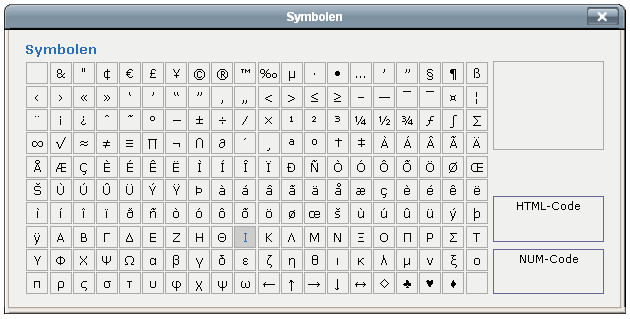
 : Wanneer u hierop klikt zal er een nieuw venster openen waar u een keuze kunt maken uit een reeks symbolen. Door op het symbool te klikken zal het worden ingevoegd op de pagina, op de plaats van de cursor.
: Wanneer u hierop klikt zal er een nieuw venster openen waar u een keuze kunt maken uit een reeks symbolen. Door op het symbool te klikken zal het worden ingevoegd op de pagina, op de plaats van de cursor.

Tabellen:
 . . .
. . . 
Tabellen bestaan uit cellen die alle mogelijke informatie (tekst, cijfers, afbeeldingen) kunnen bevatten. Ze zijn gerangschikt in rijen (horizontaal) en kolommen (verticaal).
Tabellen zijn in de eerste plaats handig voor het presenteren van allerhande cijfermateriaal. U kunt de functie echter ook inzetten als lay-outhulpmiddel: wanneer u de pagina in z'n geheel indeelt in een tabel, kunt u die voor bepaalde toepassingen een heel duidelijke structuur meegeven.
Bijvoorbeeld:
U wil een voorstelling maken van uw producten waarbij u tekst en afbeeldingen wil laten afwisselen van plaats. Voor het eerste product wilt u de tekst links en de afbeelding rechts plaatsen. Voor het volgende product wil u de afbeelding links en de tekst rechts plaatsen. Dankzij een tabel is die voorstelling gemakkelijk te realiseren.
Tabel invoegen:
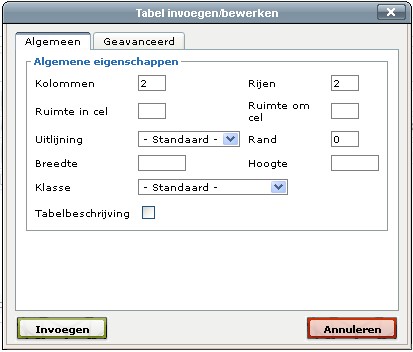
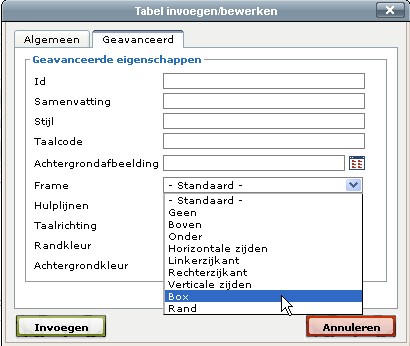
 Door hierop te klikken kunt u een tabel invoegen. In het venster dat zich dan opent kunt u verschillende keuzes maken omtrent de tabel die u wenst.
Door hierop te klikken kunt u een tabel invoegen. In het venster dat zich dan opent kunt u verschillende keuzes maken omtrent de tabel die u wenst.

In het tabblad "Algemeen" kunt u het aantal kolommen en rijen bepalen, kiezen welke uitlijning u in de kolom wenst te gebruiken, ...
In het tabblad "Geavanceerd" kunt u kiezen of u de tabel een rand wil geven of gewoon onzichtbaar wil houden (bij Frame). U kunt hier ook kleuren kiezen voor de rand of de achtergrond van de tabel, ...

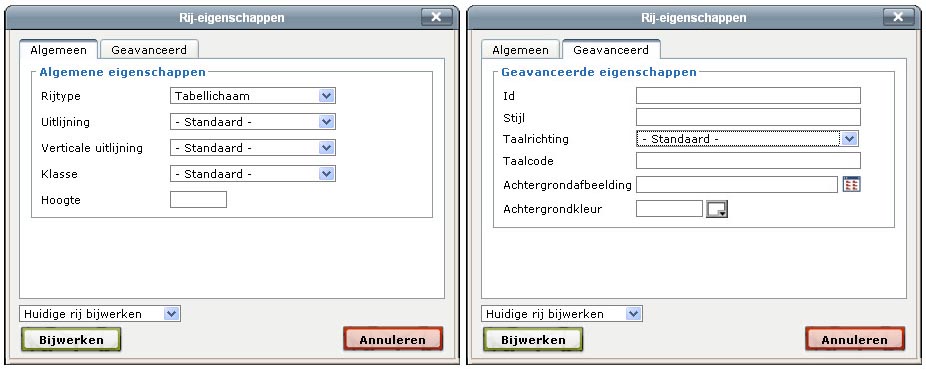
Rij- en celeigenschappen:

 : Door hierop te klikken zal er een nieuw venster openen waarin u alle rijeigenschappen van de geselecteerde tabel kunt specifiëren.
: Door hierop te klikken zal er een nieuw venster openen waarin u alle rijeigenschappen van de geselecteerde tabel kunt specifiëren.

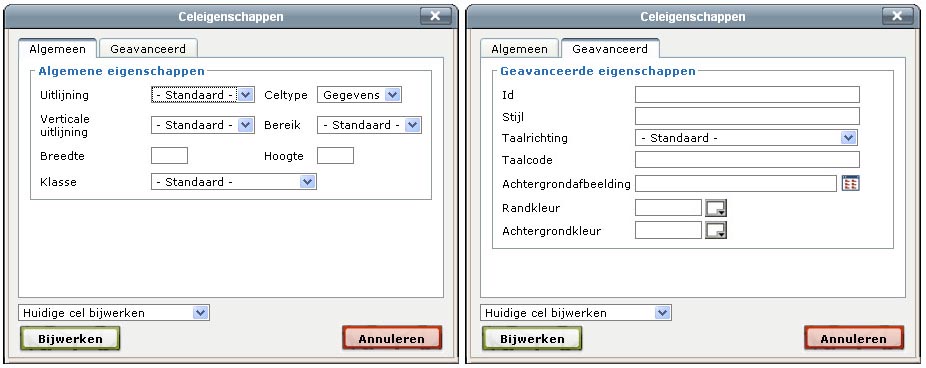
 : Wanneer u hierop klikt opent u een nieuw venster waarin u alle celeigenschappen van de geselecteerde tabel kunt specifiëren.
: Wanneer u hierop klikt opent u een nieuw venster waarin u alle celeigenschappen van de geselecteerde tabel kunt specifiëren.

U kunt dus voor de tabel specificaties instellen op het niveau van de tabel zelf, op het niveau van de rijen én op het niveau van de individuele cellen.
Rijen invoegen en verwijderen:

 : Hiermee kunt u een rij invoegen in de tabel. De rij zal worden ingevoegd boven de rij waar de cursor staat.
: Hiermee kunt u een rij invoegen in de tabel. De rij zal worden ingevoegd boven de rij waar de cursor staat.
 : Hiermee kunt u een rij invoegen in de tabel. De rij zal worden ingevoegd onder de rij waar de cursor staat.
: Hiermee kunt u een rij invoegen in de tabel. De rij zal worden ingevoegd onder de rij waar de cursor staat.
 : Hiermee verwijdert u de rij waar de cursor staat.
: Hiermee verwijdert u de rij waar de cursor staat.
Kolommen invoegen en verwijderen:

 : Hiermee kunt u een kolom invoegen in de tabel. De kolom zal worden toegevoegd links van de kolom waar de cursor staat.
: Hiermee kunt u een kolom invoegen in de tabel. De kolom zal worden toegevoegd links van de kolom waar de cursor staat.
 : Hiermee kunt u een kolom invoegen in de tabel. De kolom zal worden toegevoegd rechts van de kolom waar de cursor staat.
: Hiermee kunt u een kolom invoegen in de tabel. De kolom zal worden toegevoegd rechts van de kolom waar de cursor staat.
 : Hiermee verwijdert u de kolom waar de cursor staat.
: Hiermee verwijdert u de kolom waar de cursor staat.
Cellen splitsen en samenvoegen:

U kunt geselecteerde aangrenzende cellen in een tabel samenvoegen via een klik op  . Op die manier wordt de inhoud van de cellen samengebracht in één cel. Dit is een krachtig hulpmiddel om de lay-out van een tabel aan te passen, maar het houdt ook bepaalde gevaren in. Samengevoegde cellen kunt u opnieuw splitsen door op
. Op die manier wordt de inhoud van de cellen samengebracht in één cel. Dit is een krachtig hulpmiddel om de lay-out van een tabel aan te passen, maar het houdt ook bepaalde gevaren in. Samengevoegde cellen kunt u opnieuw splitsen door op  te klikken, maar de inhoud ervan zult u manueel naar de juiste cel moeten overbrengen.
te klikken, maar de inhoud ervan zult u manueel naar de juiste cel moeten overbrengen.
| cel 01 |
cel 02 |
cel 03 |
| cel 04 |
cel 05 |
cel 06 |
| cel 07 |
cel 08 |
cel 09 |
Dezelfde tabel, met cellen 02 en 03 en cellen 04 en 07 samengevoegd.
| cel 01 |
cel 02 cel 03 |
| cel 04 cel 07 |
cel 05 |
cel 06 |
| cel 08 |
cel 09 |
Dezelfde tabel, met de samengevoegde cellen opnieuw gesplitst door op  te klikken. Let op: de inhoud van de eerder samengevoegde cellen staat nog in dezelfde cel.
te klikken. Let op: de inhoud van de eerder samengevoegde cellen staat nog in dezelfde cel.
| cel 01 |
cel 02 cel 03 |
|
| cel 04 cel 07 |
cel 05 |
cel 06 |
| |
cel 08 |
cel 09 |
Linken, afbeeldingen en objecten:

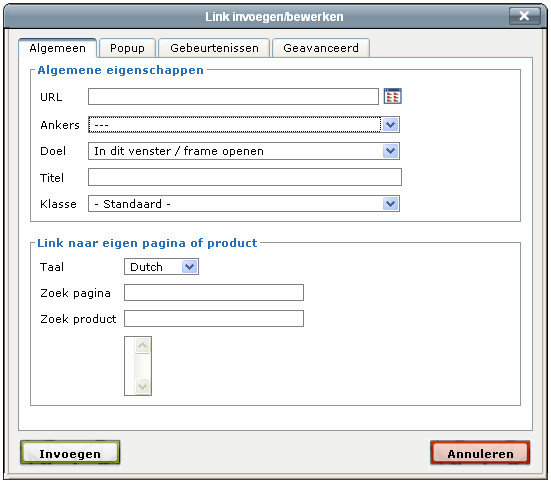
Via  maakt u van de geselecteerde tekst of afbeelding een link of koppeling naar een andere webpagina (of een pagina in uw eigen website). In een nieuw venster kunt u de kenmerken van die link specifiëren. De keuze is heel uitgebreid.
maakt u van de geselecteerde tekst of afbeelding een link of koppeling naar een andere webpagina (of een pagina in uw eigen website). In een nieuw venster kunt u de kenmerken van die link specifiëren. De keuze is heel uitgebreid.

- U moet de URL van de gewenste website toevoegen. U kunt best de website openen en de URL kopiëren. U ziet in onderstaande afbeelding de URL in het blauw staan. Klik op de rechtermuisknop en daarna op kopiëren (of sneltoets Ctrl-C). Klik daarna met de rechtermuisknop op het vak achter URL (zie bovenstaand scherm) en daarna op plakken (of sneltoets Ctrl+V).

- Via het pictogram naast het URL-veld kunt u een link maken naar afbeeldingen van uw website/webshop ("Bladeren").
- In het uitrolmenu naast "Doel" heeft u verschillende keuzes. De belangrijkste zijn:
- "In dit venster / frame openen": hiermee zal de opgeroepen pagina in hetzelfde venster geopend worden als de oorspronkelijke webpagina. Bezoekers kunnen via de "Terug"-knop van hun browser wel weer naar de oorspronkelijke pagina navigeren.
- "In nieuw venster openen": hiermee zal de opgeroepen pagina in een nieuw venster geopend worden. De oorspronkelijke webpagina blijft op het scherm van de bezoekers staan. Wanneer de opgeroepen pagina gesloten wordt zal de oorspronkelijke pagina terug verschijnen.
- Het veld "Titel" is een prima geheugensteuntje en is een pluspunt bij de ranking door bepaalde zoekmachines. Het is dus interessant een titel te geven aan de linken.
U heeft ook de mogelijkheid om een link te maken naar een andere pagina van uw website. U kunt bij "Zoek pagina" of bij "Zoek product" de naam van de desbetreffende pagina ingeven en de link invoegen.
 Wanneer u de cursor op een tekst met ingestelde link plaatst en hierop klikt, zal u de link verwijderen.
Wanneer u de cursor op een tekst met ingestelde link plaatst en hierop klikt, zal u de link verwijderen.
 : Door hierop te klikken maakt u van de geselecteerde tekst of afbeelding een intern anker. Dit kan eventueel ook gewoon van de plaats waar de cursor staat. U moet deze plaats een naam geven in het geopende venster. Wanneer u op een andere plaats op de pagina een link wilt invoegen, verschijnen de ankernamen in de drop-down naast "Ankers". Op deze manier kunt u interne links maken.
: Door hierop te klikken maakt u van de geselecteerde tekst of afbeelding een intern anker. Dit kan eventueel ook gewoon van de plaats waar de cursor staat. U moet deze plaats een naam geven in het geopende venster. Wanneer u op een andere plaats op de pagina een link wilt invoegen, verschijnen de ankernamen in de drop-down naast "Ankers". Op deze manier kunt u interne links maken.
Bezoekers die op deze link klikken, springen meteen naar die specifieke plaats op de pagina. Dit is een handig hulpmiddel voor inhoudopgaves en voor knoppen die bezoekers bijvoorbeeld naar het begin van een webpagina terugbrengen.

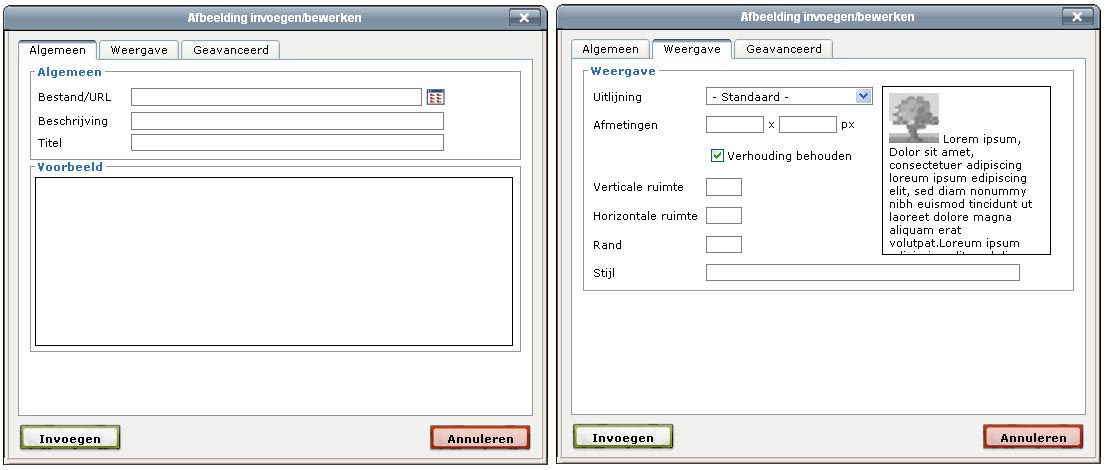
 : Hiermee kunt u een afbeelding invoegen op de plaats waar de cursor staat. In het venster dat zich opent kunt u de afbeelding kiezen die u wil invoegen. In het tabblad 'Weergave' kunt u belangrijke kenmerken specificeren zoals de plaats waar de afbeelding staat in verhouding tot de tekst, de afmetingen en de eventuele afstand tot de tekst.
: Hiermee kunt u een afbeelding invoegen op de plaats waar de cursor staat. In het venster dat zich opent kunt u de afbeelding kiezen die u wil invoegen. In het tabblad 'Weergave' kunt u belangrijke kenmerken specificeren zoals de plaats waar de afbeelding staat in verhouding tot de tekst, de afmetingen en de eventuele afstand tot de tekst.

- In het veld na 'Bestand/URL' plaatst u de URL van een externe afbeelding. U kunt best de website openen en de URL kopiëren. U ziet in onderstaande afbeelding de URL in het blauw staan. Klik op de rechtermuisknop en daarna op kopiëren (of sneltoets Ctrl-C). Klik daarna met de rechtermuisknop op het vak achter URL (zie bovenstaand scherm) en daarna op plakken (of sneltoets Ctrl+V).

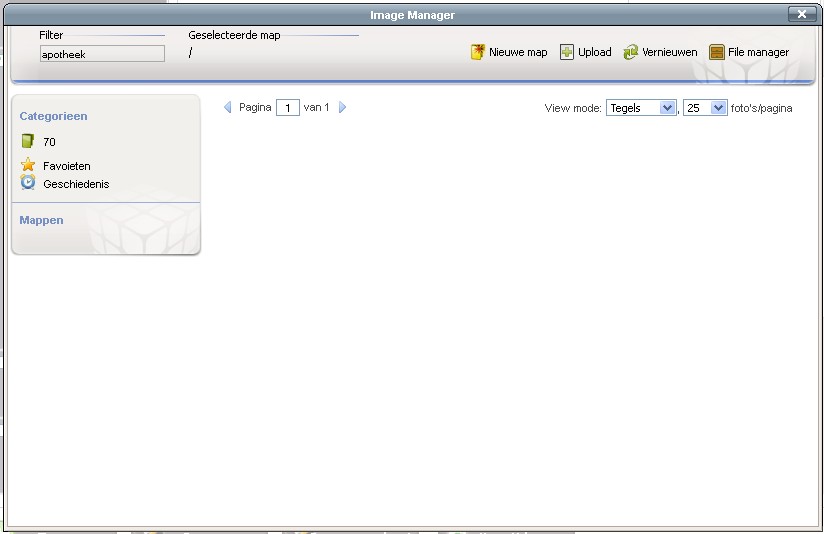
 : Door hierop te klikken kunt u een interne afbeelding invoegen. Hierdoor komt u in de Image Manager terecht.
: Door hierop te klikken kunt u een interne afbeelding invoegen. Hierdoor komt u in de Image Manager terecht.

U kunt een map aanmaken, om uw afbeeldingen in op te slaan, door op "Nieuwe map" te klikken. Geef hier de naam in van de map en kies eventueel de bovenliggende map (dit is handig wanneer u uw afbeeldingen wil onderverdelen in categorieën).
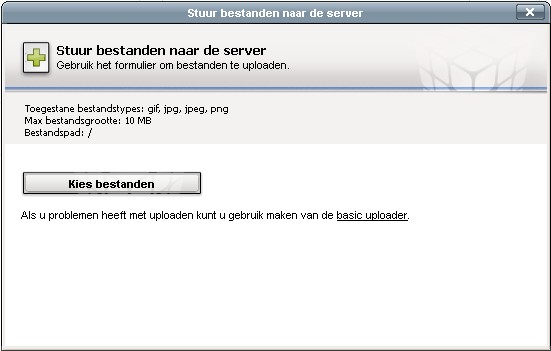
Klik eerst op de map waar u uw afbeelding(en) wilt opslaan. Klik op 'Upload' om de afbeelding in de Image Manager te plaatsen.
Door op "Kies bestanden" te klikken, kunt u de afbeelding vanaf uw computer selecteren. U kunt hier aan alle documenten die op uw computer, geheugenstick, ... staan. Klik op het bestand dat u wil invoegen. U kunt ook meerdere bestanden invoegen door op "meer toevoegen?" te klikken. Wanneer u uw bestand(en) heeft gekozen klikt u op "Uploaden naar server". De afbeeldingen zullen nu in uw Image Manager terecht komen.

Uw afbeeldingen bevinden zich in de Image Manager. U kunt de afbeelding, die u wenst in te voegen, aanklikken. Klik daarna op "Invoegen". De afbeelding zal dan in het venster verschijnen. Indien u de afbeelding niet wenst in te voegen, kunt u op annuleren klikken.
Door op de afbeelding te klikken kunt u deze nog groter of kleiner maken (door de blokjes aan de rand te verslepen). Wanneer u op de afbeelding met de rechtermuisknop klikt ziet u een menu verschijnen. U kunt hier via Image Manager de afbeelding bewerken (bijvoorbeeld bijsnijden, draaien, ...). Een afbeelding verwijderen kunt u door op de afbeelding te klikken en op delete te duwen.
- Het is interessant om de velden na 'Beschrijving' en 'Titel' in te vullen: het zijn prima geheugensteuntjes en ze helpen om de ranking bij zoekmachines te verbeteren.
- Het kan zijn dat u een zeer goede kwaliteit van foto's op de site wil garanderen. Het nadeel hiervan is dat deze foto's meestal veel ruimte in beslag nemen. Er is echter een manier om dit te omzeilen. U zet de foto's om naar foto's die geschikt zijn voor webpagina's. Hiervoor zijn er verschillende programma's. Een zeer gemakkelijk programma is Microsoft Office Picture Manager.
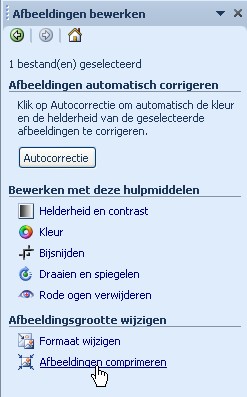
Open uw foto met Picture Manager. Rechts ziet u dit kader verschijnen. Klik op "Afbeeldingen bewerken".

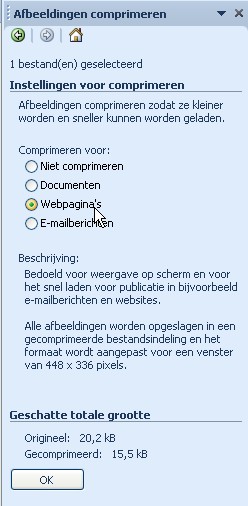
Daarna klikt u op "Afbeeldingen comprimeren".

Wanneer u op "Afbeeldingen comprimeren" klikt, kiest u voor "Webpagina's". Klik op "OK" om de foto te comprimeren. Vergeet de gecomprimeerde foto niet op te slaan.

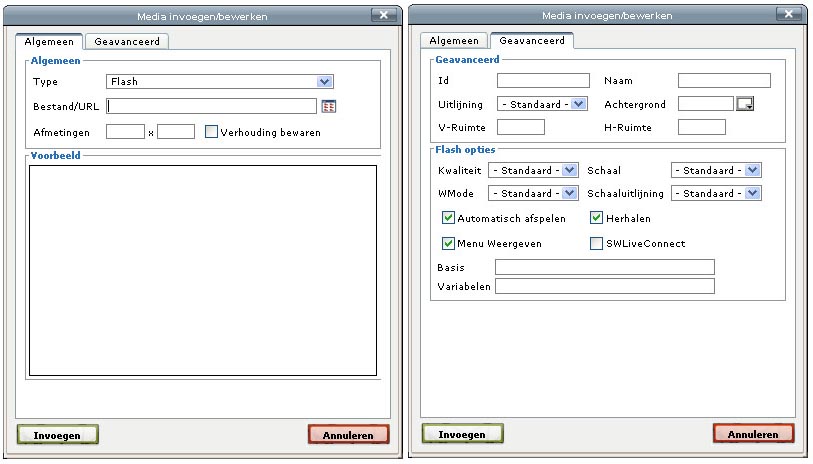
 : Hiermee kunt u objecten (filmpjes) invoegen. Dit gaat op 'ongeveer' dezelfde manier als afbeeldingen invoegen. U kunt objecten invoegen van het type Flash, Quicktime, Shockwave, Windows Media en Real Media. Dit kunt u aangeven bij "Type".
: Hiermee kunt u objecten (filmpjes) invoegen. Dit gaat op 'ongeveer' dezelfde manier als afbeeldingen invoegen. U kunt objecten invoegen van het type Flash, Quicktime, Shockwave, Windows Media en Real Media. Dit kunt u aangeven bij "Type".

Scheidingslijnen:

Met de eerste knop voegt u op de plaats van de cursor een eenvoudige scheidingslijn in. Met de tweede knop kunt u de lengte en de hoogte van de scheidingslijn instellen.
Afdrukken, voorbeeld en volledig scherm:

 : Klik hierop om een afdruk te maken van de pagina waaraan u werkt.
: Klik hierop om een afdruk te maken van de pagina waaraan u werkt.
 : Klik hierop wanneer u een voorbeeld van de pagina wilt bekijken. Dit zal zichtbaar worden in een nieuw venster.
: Klik hierop wanneer u een voorbeeld van de pagina wilt bekijken. Dit zal zichtbaar worden in een nieuw venster.
 : Door hierop te klikken zal de editor het volledige scherm innemen. Dit maakt het makkelijker om te werken aan de invulling ervan. Klik opnieuw op deze knop om terug te keren naar het kleinere venster met alle paginainstellingen.
: Door hierop te klikken zal de editor het volledige scherm innemen. Dit maakt het makkelijker om te werken aan de invulling ervan. Klik opnieuw op deze knop om terug te keren naar het kleinere venster met alle paginainstellingen.
Extra functies:

Via deze knoppen activeert u extra functies. Mogelijk heeft u deze knoppen niet nodig.
 : Klik hierop om de CSS-instellingen van uw website/webshop aan te passen.
: Klik hierop om de CSS-instellingen van uw website/webshop aan te passen.
 : Door hierop te klikken kunt u attributen toevoegen en bewerken.
: Door hierop te klikken kunt u attributen toevoegen en bewerken.
 : Door hierop te klikken voegt u een voorgedefinieerde sjabloon in.
: Door hierop te klikken voegt u een voorgedefinieerde sjabloon in.